[最も人気のある!] border-radius 上だけ 122140-Border radius 上だけ
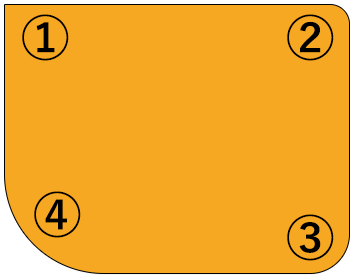
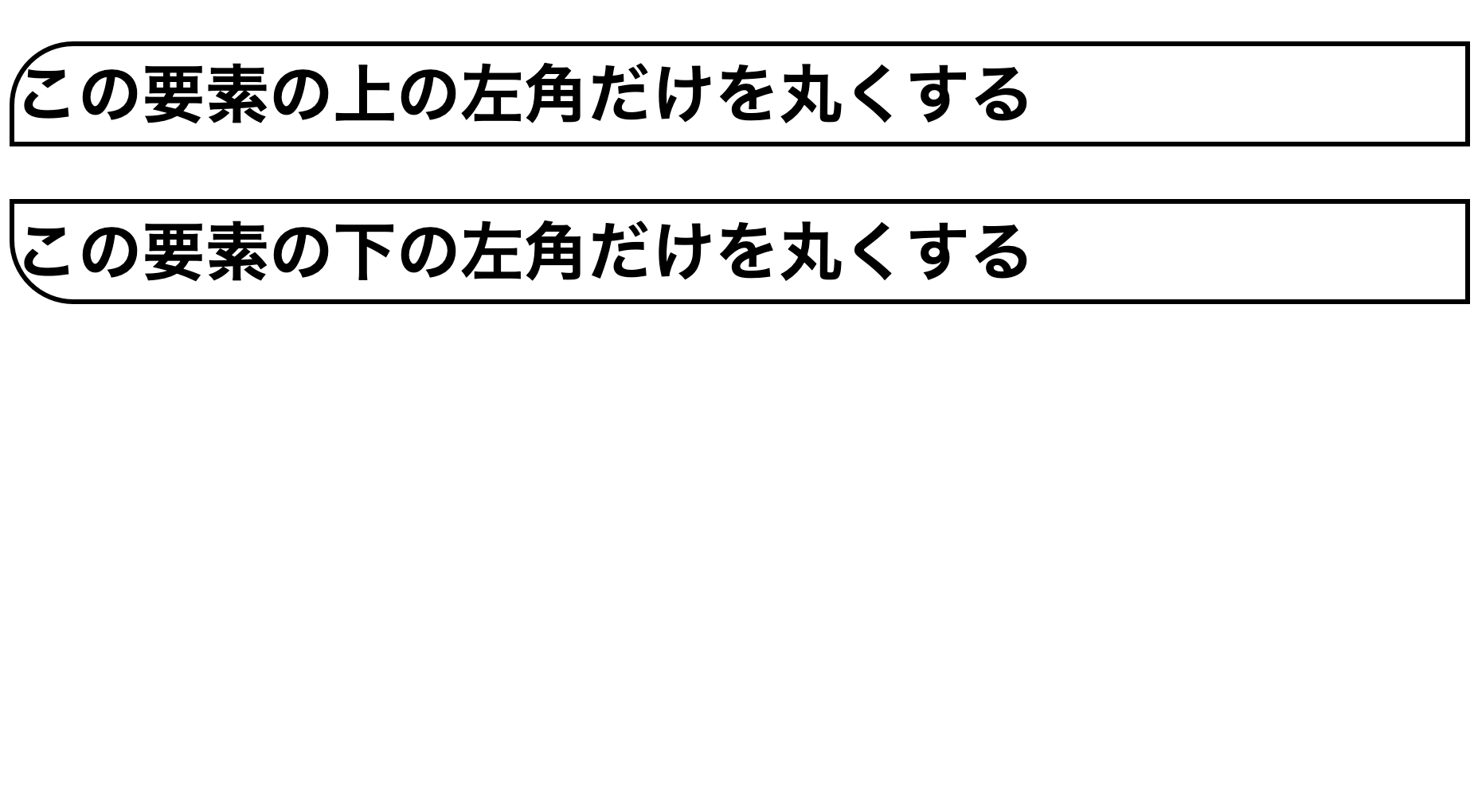
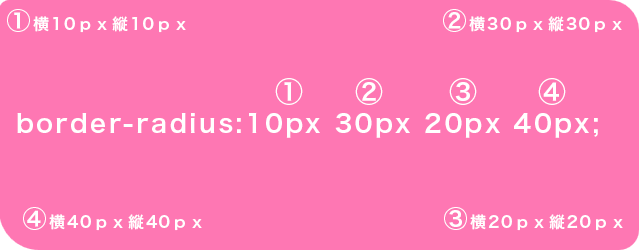
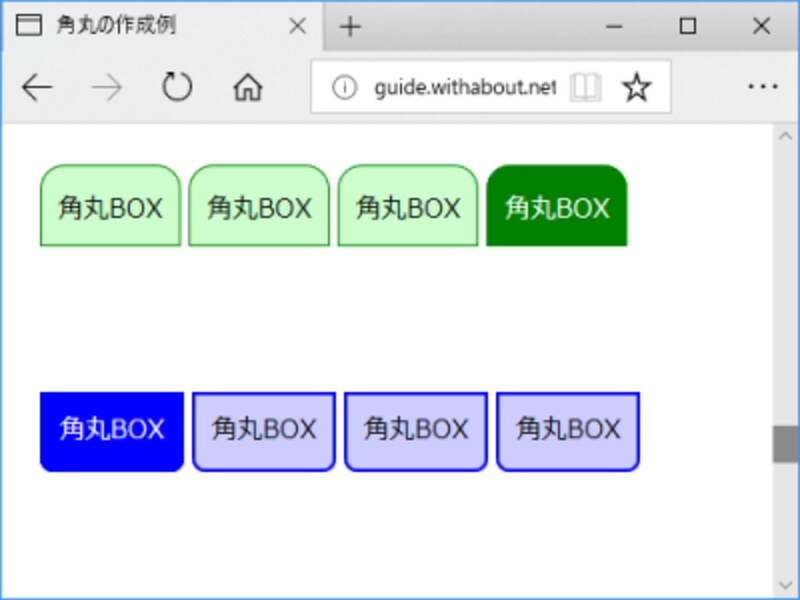
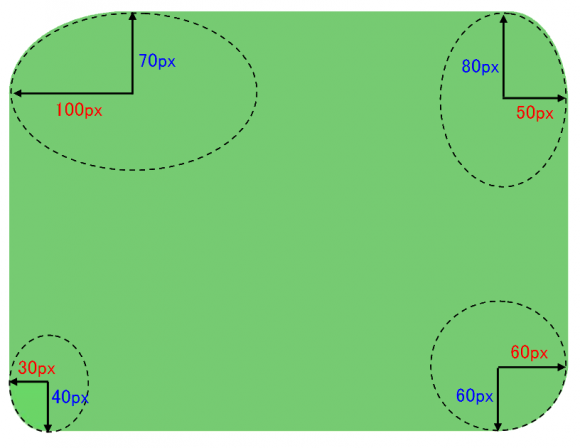
CSS borderradius で、上だけ(下だけ)を角丸にする CSS の borderradius プロパティを使用するとボックスの角を丸くすることができます。 さらに、角ごとに指定できるので、上だけを角丸にしたり、下だけを角丸にすることができます。 borderradius プロパティを指定する場合は、次のように指定します。 borderradius 1px 2px 3px 4px;4つ指定すれば、上・右・下・左の順になる。 bordercolor ボーダーの色を指定する 1色だけ指定すれば、すべて同じ色になる。4色指定すれば、上・右・下・左の順になる。 borderradius ボーダーの角丸を指定する(CSS3) 4箇所の角の丸みを指定します。Borderradius 10px 10px 0 0 / 10px 10px 0 0;

Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ
Border radius 上だけ
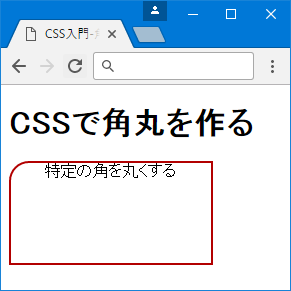
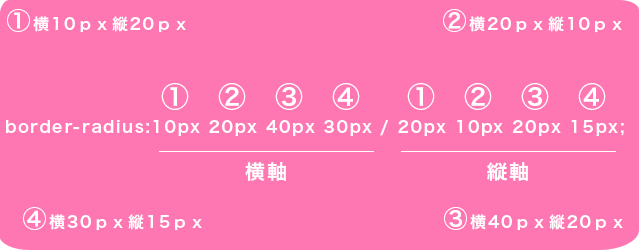
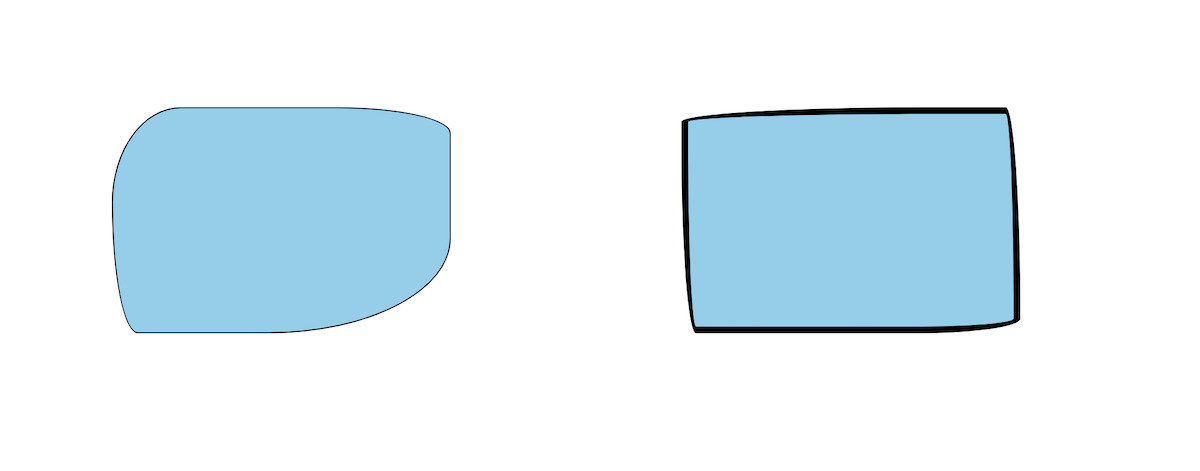
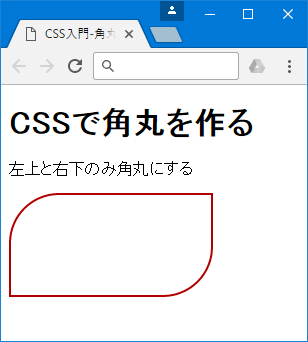
Border radius 上だけ-Mozborderradius 10px px 30px 40px / 10px px 30px 40px;CSSでテキスト入力ボックスやボタンを角丸にするのはよくやりますが、四隅全部ではなく部分的に角丸をする方法です。 たとえば下の画像では、テキストボックスは左側だけを、ボタンは右側だけを角丸にしています。 input type="text" { bordertopleftradius 8px;



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ
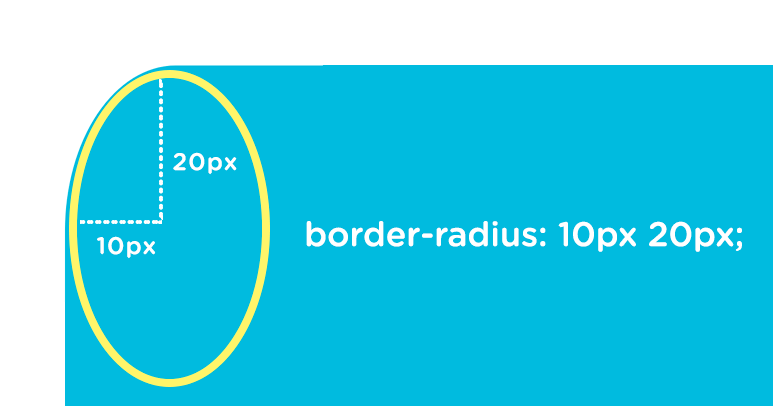
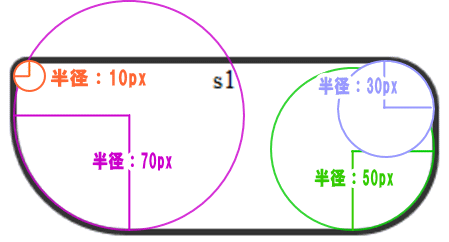
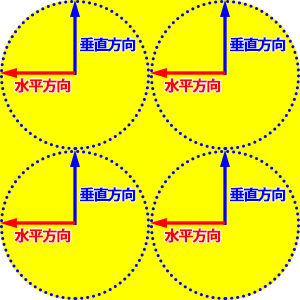
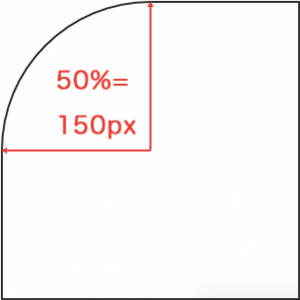
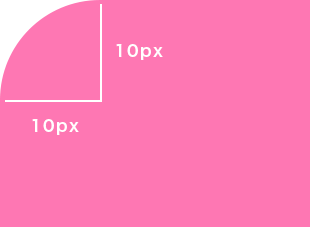
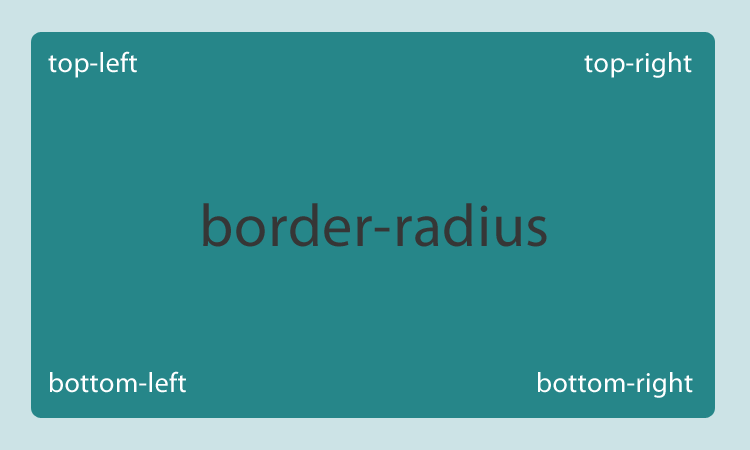
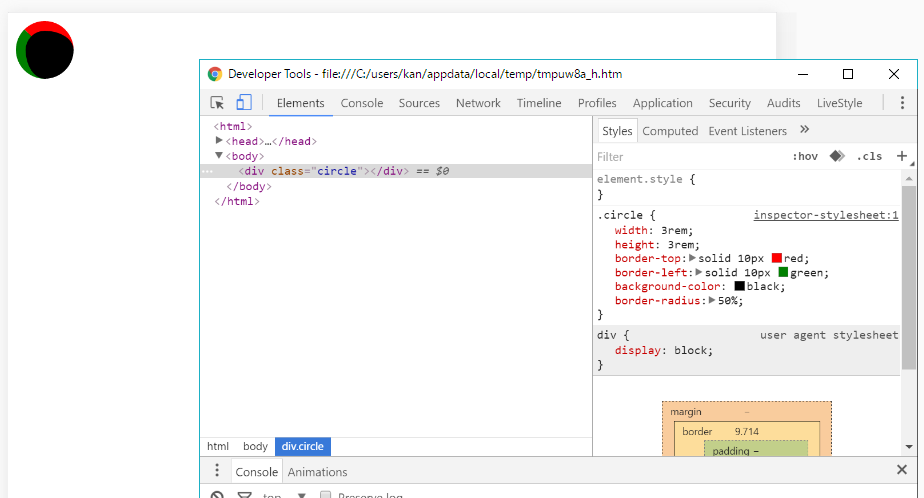
/* 水平方向の 左上、右上、右下、左下 / 垂直方向の 左上、右上、右下、左下 */ /*↑もしくは↓*/ bordertopleftradius 10px;YouTube Kids provides a more contained environment for kids to explore YouTube and makes it easier for parents and caregivers to guide their journeyCSS3 では borderradius プロパティを使って正円を描くことができます。 まず正方形を用意して、正方形の長さの半分の値を borderradius の値として 指定します。下で具体的に見ていきましょう。 正方形を用意する まず長さと高さが「100px」の正方形を作ります。
/* 2行目以降のセルの上だけ枠線を表示します。 */ @media screen and (maxwidth600px) { /* レスポンシブの指定です。 */ table_radius tbody tr td td { /* 1列にするのでセルの左枠線を非表示にします。 */ table_radius tbody tr > td td { /* 1行目の2列目以降のセルの上枠線を表示します。 */上の2角だけや、1角だけ、角ごとに違う丸みにすることができます。 少し特殊な形ですが、 borderradiusプロパティ の値を2つ指定して左上と右下の角を丸くしています。Css borderradiusでボックス要素を正円表示にしたい やってほしいことだけを記載した丸投げの質問 lineheightの1行目の上余白だけ消したい
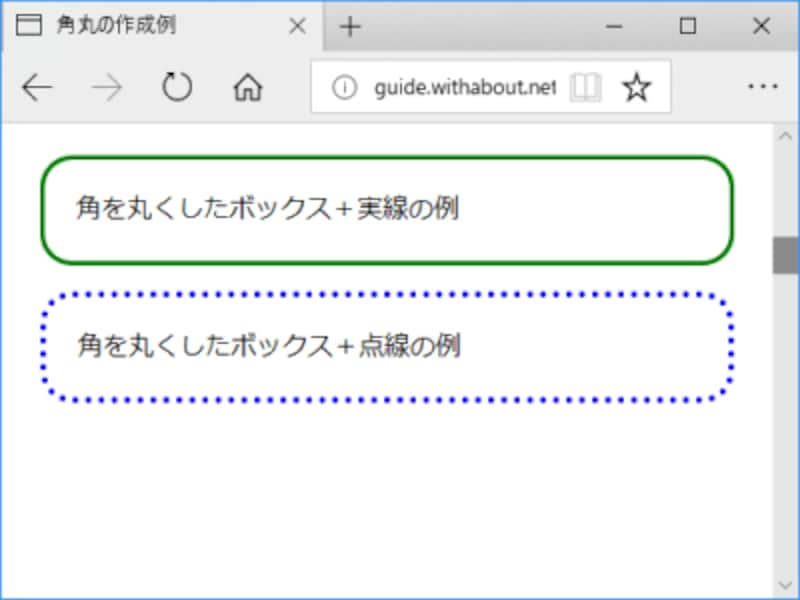
とすれば上の線だけを指定 bordertop、borderright、borderbottom、borderleftで上下左右を設定。 border ;Bordertop 1px solid #;ルイ 純喫茶、しかしどんぶり飯やカレーは出す。 国際通りから平和通りに入ってすぐの雑居ビルの二階にあるお店。 喫茶店なのに丼物やカレーもあって、ごちゃまぜちゃんぽんが沖縄っぽい。 何気にコーヒーの味は悪くない、あとカップでかい、350円。 豆は選べない。



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
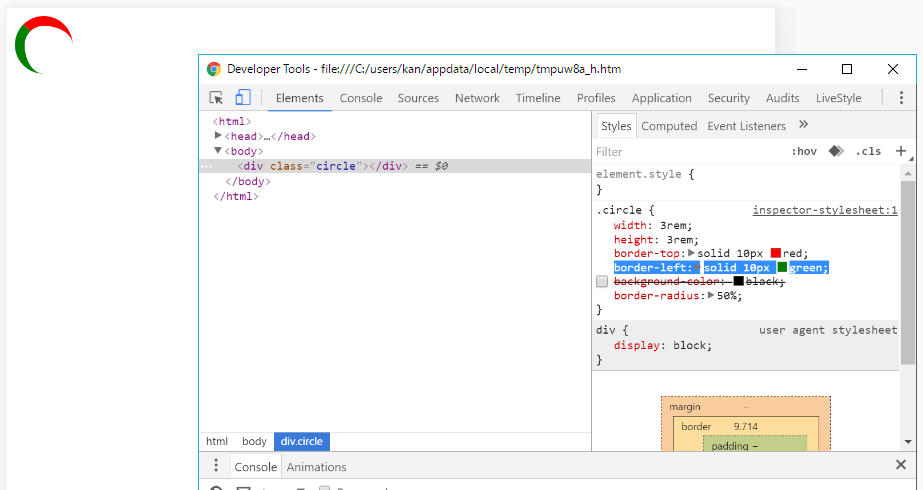
Borderradius 10px px 30px 40px / 10px px 30px 40px;Border の角の丸みの程度を表す値を取得または設定します。Gets or sets a value that represents the degree to which the corners of a Border are rounded線の太さ、スタイル、色は borderbottomwidth、borderbottomstyle、borderbottomcolor のように個別に指定しても良い。 bottom の部分は必要に応じてそれぞれ top、right、left に変える。 または、borderwidth、borderstyle、bordercolor でそれぞれ上右下左指定しても良い。 この際、線の width が 1px だと線のスタイルが変わらないので 2px 以上にする。 以上を踏まえ、私がこ



Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア



5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ
Jun 26, 13 · 4つとも角丸にするのではなくて、一部 (右上のみ)に適応させたい。 ほんっとにはじめてのHTML5 181 CSS3で、ボックス要素を角丸にしよう(borderradius) Copied!CSSの borderradius プロパティで、線の角を丸くできます。 まずは基本の使い方で、 borderradius に値を1だけ指定すると、四角の角がすべてこの値で設定されます。上だけ css border Operaのborderradiusのバグ (3) これらは実際には面白い見栄えのアーティファクトです;)0次元のCSSトリックを使用し、すべてのスペースを埋める境界線です。 これだけがボーダー半径と組み合わせて問題を引き起こします。



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン
Borderwidth , borderstyle , bordercolor の3種類すべてをまとめて一括指定できる。 各5種類のプロパティの値を半角スペースで区切って並べますが、上のサイトからダウンロードしたファイルを、 CSSと同じ階層にアップロード した後 CSS内に behavior を記述することでIE上にも角丸が現れます。 角丸を四隅ごとに半径を指定する borderradius は、上下左右それぞれの角の半径を指定することもできます。Webkitborderradius 10px px 30px 40px / 10px px 30px 40px;



Css Border Radiusを使って要素の角を丸くする フライテック



Cssで上方向だけ角丸にする方法 方向を指定して丸くする Qumeruマガジン
Borderradiusプロパティに値4つを記述する指定方法もある 上記の4プロパティは、下記のようにborderradiusプロパティに値を4つ並べて一括指定した場合と同じ意味です。 borderradius 10px 30px 50px 70px;Border は CSS の 一括指定プロパティで、要素の境界を設定します。



Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ



5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ



Storyboard上だけでuibuttonを角丸に カスタムクラスで設定項目を拡張する Shingo Irie


Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット



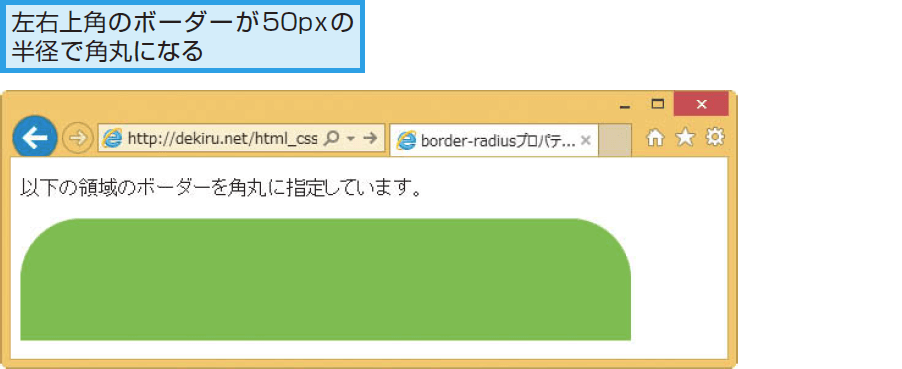
Border Radiusプロパティの意味と使い方 Css できるネット



Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Border Radius 罫線の角丸 Cssリファレンス



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Cssで一部の端っこのみ角丸を付ける Recost Design



Border Radius Cssプロパティ辞典



Cssで上方向だけ角丸にする方法 方向を指定して丸くする Qumeruマガジン



Cssだけでborderの端を丸くする Q Az



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ


Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット



Border Radiusプロパティの意味と使い方 Css できるネット



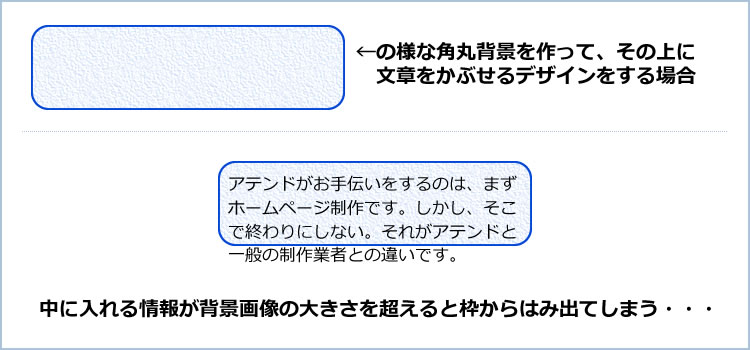
Css3を使って角丸を表現する方法 Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



The Thor Cssのカスタマイズで自分だけのオリジナルボックス装飾を使う方法 夜ふかしキリン



Css 角丸のテーブルを作成する方法 Nxworld



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Border Imageにborder Radiusがきかないので擬似的に表現する ミフネweb



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス


Cssだけで角丸にするborder Radius It女子のお気に入りフォルダit女子のお気に入りフォルダ



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋



18 1 要素を角丸にしよう Border Radius ほんっとにはじめてのhtml5とcss3



Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



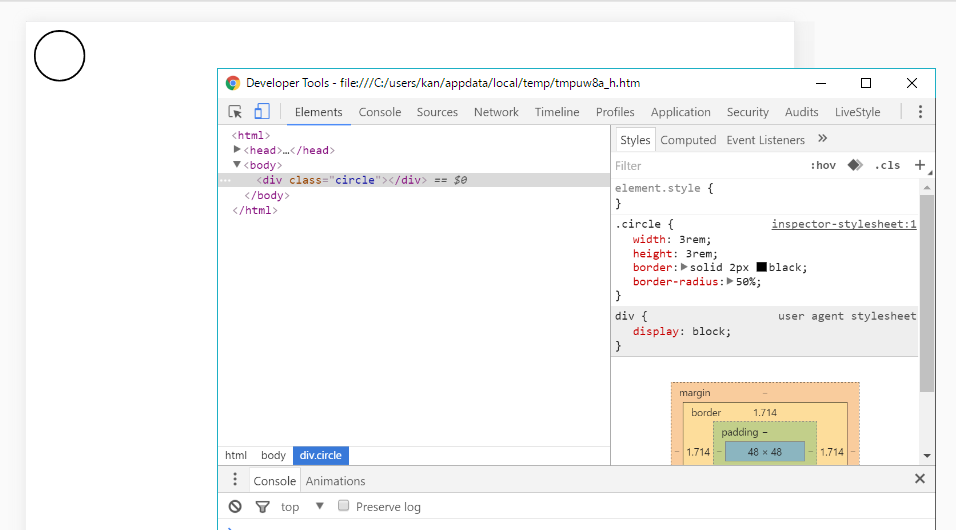
Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Css Border Radius が効かない Teratail



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



初心者でもわかる 一部だけ角丸をつける方法 Border Radius Qiita



Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator



Css Border Radiusの使いかた 角丸を作る方法



2 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Css Ieでもできる角丸を表現する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社



Cssでボタンをつくる方法とアレンジデザイン Tamatuf



画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips


Css Border Radius で 上だけ 下だけ を角丸にする



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



画像を角丸にするcss Border Radius



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



Cssで一部の端っこのみ角丸を付ける Recost Design



Border Radiusが効かない場合の原因と対処法を解説 Qumeruマガジン



Css Border Radiusの使いかた 角丸を作る方法


Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



Css3を使って角丸を表現する方法 Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス


超初心者のための Web作成特別講座



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Cssで一部だけを角丸にする Qiita



Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



Css Borderの長さを調整する方法3つ 文字に応じて可変など



Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア



Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips



Cssだけで角丸にするborder Radius It女子のお気に入りフォルダit女子のお気に入りフォルダ



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About


Cssだけで角丸にするborder Radius It女子のお気に入りフォルダit女子のお気に入りフォルダ



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Css Border Radiusの使いかた 角丸を作る方法



Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス



Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia



Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ



Border Radiusが効かない場合の原因と対処法を解説 Qumeruマガジン



Cssで上だけ角丸を作る方法 Border Radius上だけ Veglコンテンツ



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



要素を角丸にする Graycode Html Css



Css Border Radiusの使いかた 角丸を作る方法



How To Use Border Radius Only For 1 Corner React Native Stack Overflow



超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニアブログ



2 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About


コメント
コメントを投稿